P5js animation interactive « arcade stick »
Rédaction : Emmanuelle Magnenat
P5js


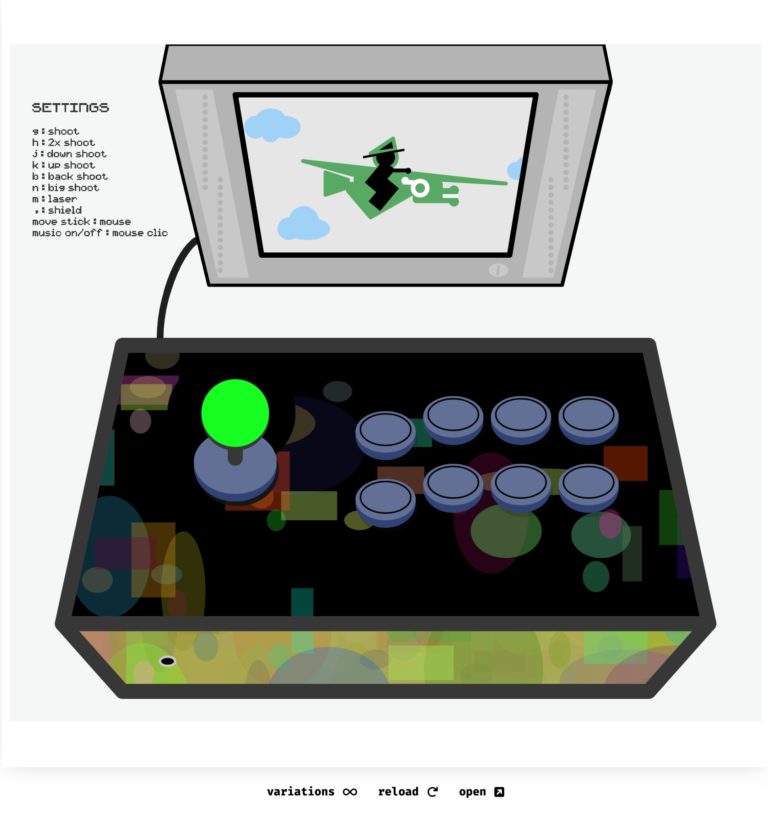
« Arcade stick » est un projet génératif entièrement réalisé en javascript avec la libraire très pratique P5js. Tous les éléments sont donc codés, il n’y a rien de dessiné à part.
Les jeux vidéos et particulièrement le retro-gaming sont ma source d’inspiration pour cette animation interactive. Etant née dans les années 70, j’ai grandi avec les jeux vidéos, les télévisions cathodiques et bien d’autres choses typiques de l’époque. C’est un petit goût de nostalgie que je partage avec vous.
Codage artistique
Ce projet ressemble à un traitement vectoriel sur illustrator. C’est avec une façon de penser identique que j’ai construit cette animation.
Le code est donc un autre médium pour exprimer quelque chose d’artistique comme une illustration, une animation, de l’art génératif plus abstrait, etc. Cette approche sera bientôt intégrée dans les cours de XyZèbre afin de donner tous les outils nécessaires à l’accomplissement artistique des élèves.
Commandes
g = tir / h = tir double / j = tir bas / k = tir haut / b = tir arrière / n = grand tir / m= laser / virgule= bouclierBougez le stick avec la souris // Allumez ou éteignez la musique en cliquant avec la souris
P5js est un outil qui vous permet de coder en javascript de manière simple et (presque) intuitive. De nombreux exemples sont disponibles sur le site dédié. Un forum est disponible et leur membres très actifs vous aident à résoudre vos problèmes de codage.
Emmanuelle Magnenat

Improbable encounters
Artbook d’illustrations. « Improbable encounters », c’est la rencontre entre deux éléments qui ne vont pas forcément ensemble…par ici la suite

Inktober 2018
Un mois d’octobre intensif avec un dessin réalisé chaque jour : c’est reparti pour Inktober 2018 ! Illustrations au Copic.par ici la suite

Gaminktober
Gaminktober, c’est un livre d’illustrations regroupant 31 dessins réalisés pendant Inktober 2017 sur le thème du gaming.par ici la suite
